Typing tutor is a known ancient domain to work on. There are a number of places online/offline, tangible/intangible places to learn typing. But Srikanth (@logic) stumbled on a peculiar problem when worked for the Wikimedia Language Engineering team. The new age Indic input methods involved in computers seem to have no place to learn how to type on them. The only way seems to be – have a visual reference for the layout and begin typing one key at a time. This might be the most inefficient method of learning to input information. So what do we do?
Enter Thattachu
Thattachu is an open source typing tutor. It is built using the tool that Wikimedia Language Engineering Team have developed called jQuery IME. jquery.ime currently supports 62 languages and 150+ input methods. This is a JavaScript library which can be used on any web page. So we (I & Srikanth) set out to build a generic typing tutor which could employ any of the 62 languages or 150+ input methods. The project was conceived in May 2014 and was worked on only by May 2015 as I was busy with my Teach For India Fellowship. Thattachu borrows its tutor style from GNU Typist or gTypist which I used to learn touch typing in English.
Interface
Thattachu has three pages:
-
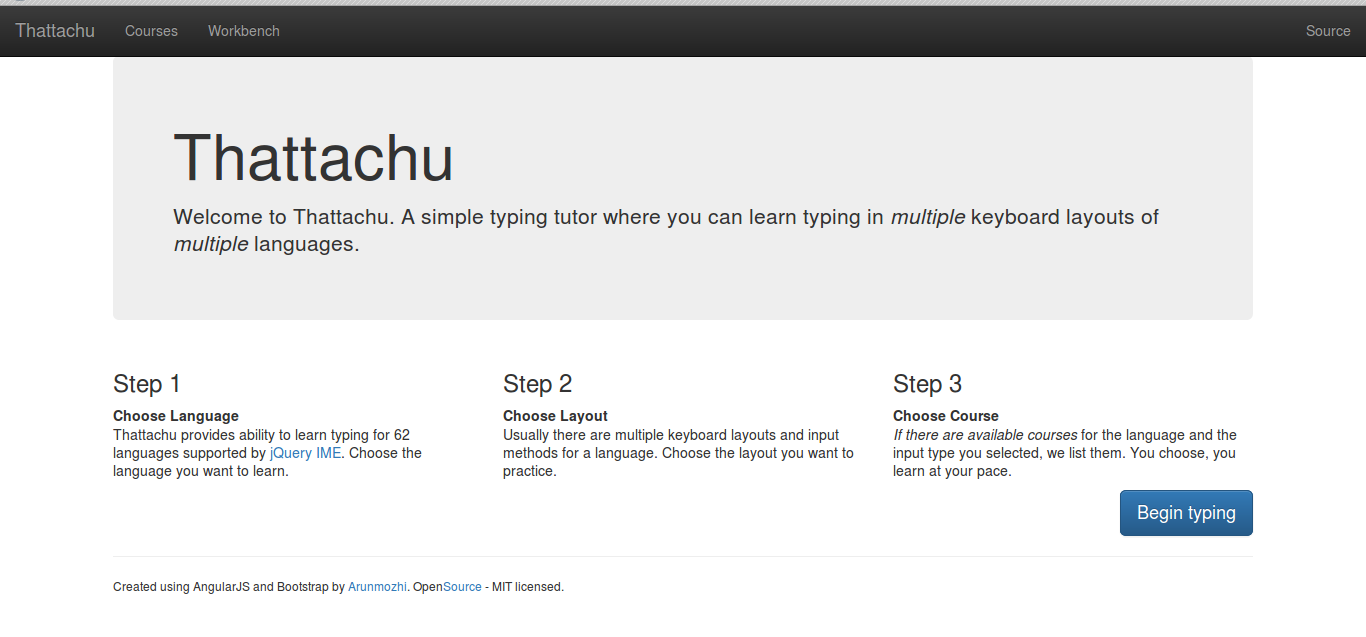
Home page – A welcome page for those visiting the site and explaining what it is about.

-
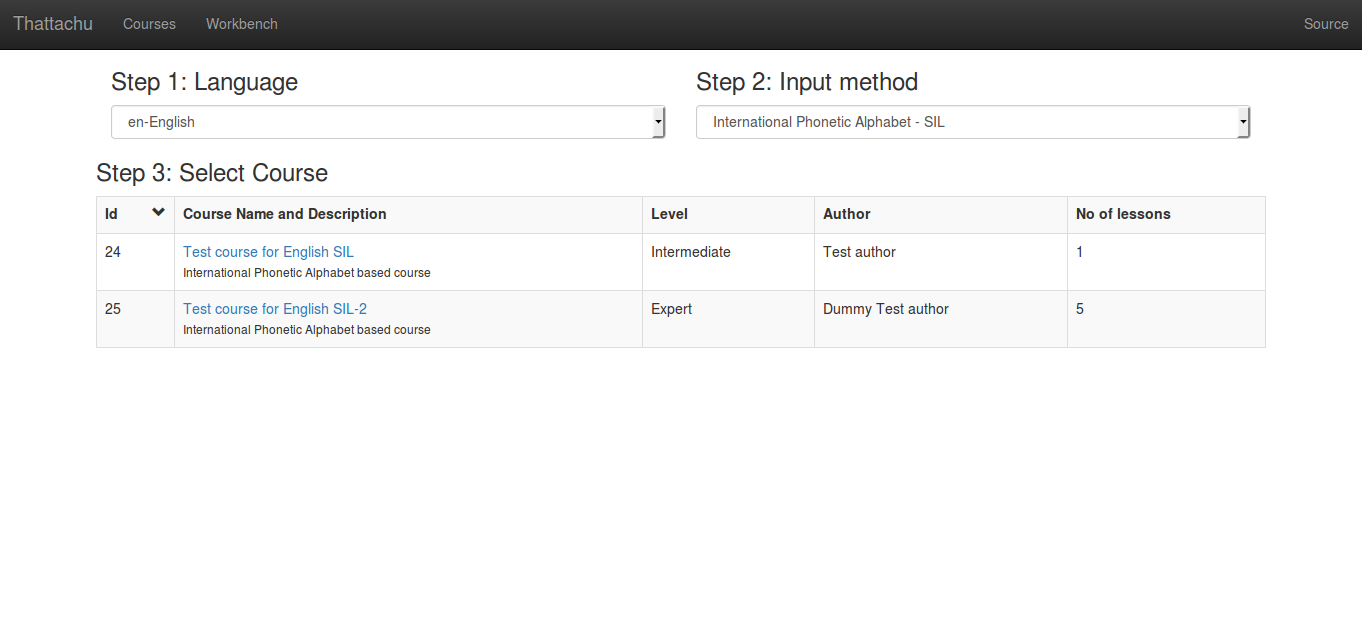
Course Selector – A place where you choose the course to learn. You select the language and the input method you want to learn and it lists the available courses.

-
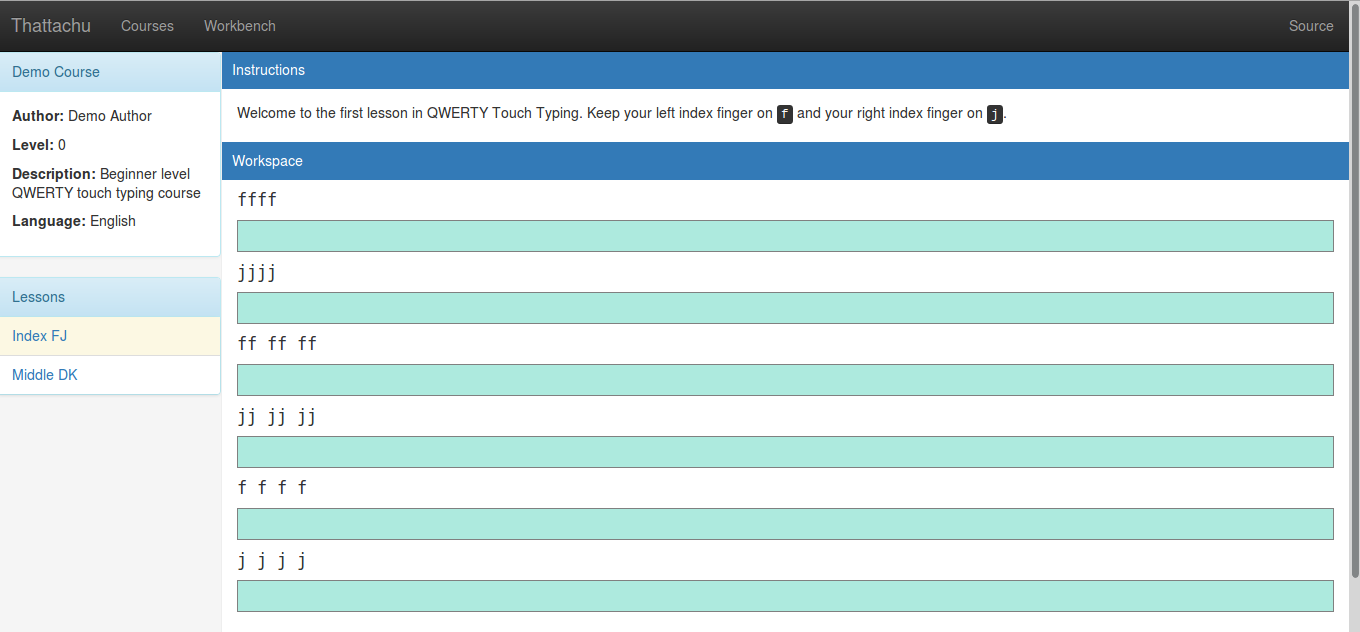
Workbench – A place where you practice typing. When you select a course in the Course Selector, the workbench loads with the course you selected and you can begin typing with the input method you chose. It remembers your most recent course and lesson so you can continue from where left it the previous session.

Course Structure
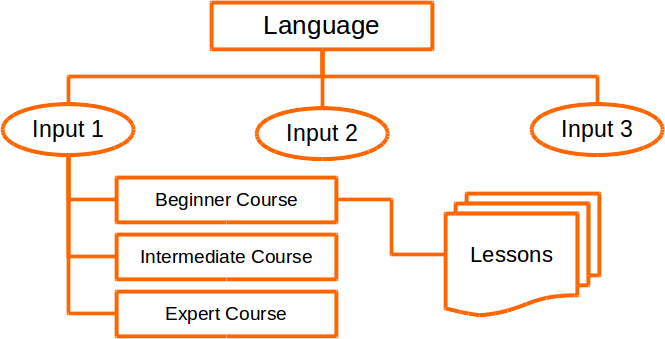
Each language has a set of input methods – each input method has a set of courses. The courses are classified based on their difficulty as “Beginner”, “Intermediate” and “Expert”. Each course has a set of lessons to complete and and each lesson is a collection of lines that have to be typed.

Thattachu Asiriyar
Creating the tool is the easier part of a content dependent system. The real work is generating the content that the tool can be used with. That way we faced the challenge of creating course.JSON files required for the tool. Hence a user friendly tool Thattachu Asiriyar was born.
Thattachu Asiriyar lets anyone author a course and generate a course file. If you want to author courses, go to Thattachu Asiriyar create the course file and mail it to
arun [at] arunmozhi [dot] in -mentioning “Thattachu course” in the subject.
Github savvy authors
Or if you have a Github account and know about pull requests. Kindly
- Fork the Thattachu repo
- Put the course file into the data/language_code folder
- Update the courselist.json in your folder with the metadata and the filename
- Send me a pull request.
- Feel awesome for helping the humanity learn typing
Developers
Here are a few points for those interested in the code or those who think they can improve Thattachu.
- Thattachu is a web application written in HTML and JavaScript (AngularJS).
- It is a completely static site with all the information stored as JSON files and served by XHR requests when requested by the Angular $http.
- For input jQuery.ime is used.
- It is a completely static site and can be hosted in any web server.
- It uses localStorage of the user to track last worked on course and load it when the user opens the page next time.